Content slider
The content slider does exactly, what its name says. Similar to the accordion the slider needs a wrapper start and stop. All elements placed between these wrapper elements represent the slided content.
The wrapper start element offers you some parameters to modify the slider:
- Sliding interval: the time in milliseconds a slide is displayed until it is replaced by the next
one (1000 = 1s) - Transition speed: the speed of the transition from slide to slide in milliseconds (1000 = 1s)
- Slide offset: setting a specific slide as the starting point, the counting starts at 0
- Continous: Make the slider start all over when reaching the end
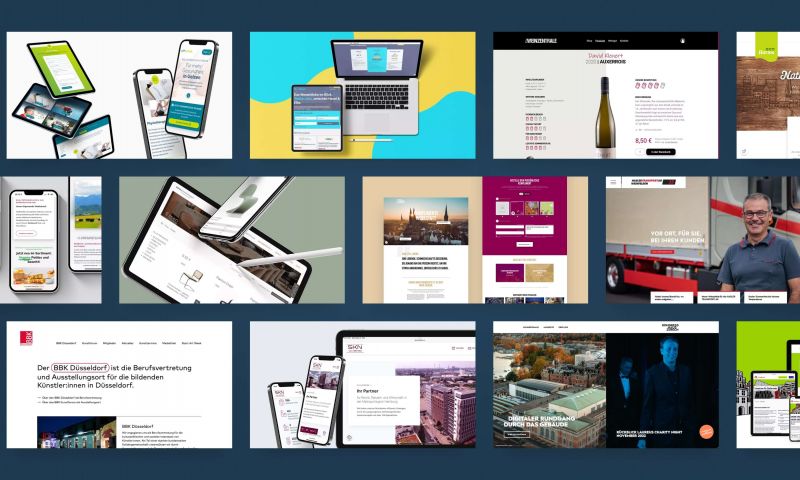
You can see the slider in action on the homepage.
To use it, jQuery or Mootools need to be enabled in the page layout and the corresponding j- or moo-template has to be added as well.
A powerful CMS
Manage your contents the easy/simple way. Contao enables you to create awesome interactive elements like the slider you see here with ease. This slider is based on swipe.js and comes out of the box with/including support for mobile devices.

Highly Extendible
Contao ist highly extendible with a lot of extensions build by the great Contao community. Go and check out the Contao Extensions to see more than 1500 extensions.

Flexible Templating
The modification of templates is very simple and straight forward. Nearly every template can be modified and in Contao. It is also possible to create as many extra templates for each element as you like. Take a look at the case studies to see the variety.